Crear una API REST con C# en ASP.NET es un proceso sencillo y rápido que permite exponer un conjunto de recursos a través de una interfaz estandarizada. En este artículo, mostraremos cómo crear una API REST utilizando Visual Studio 2022 y el Framework .NET Core 6.0.
Para este ejemplo utilizaremos SQL Server. El script para crear la tabla y los datos es el siguiente:
CREATE TABLE Productos
(
id int primary key IDENTITY(1,1),
nombre nvarchar(255) NOT NULL,
precio decimal(18,2) NOT NULL
);
INSERT INTO Productos (nombre, precio) VALUES ('Producto 1', 10.99);
INSERT INTO Productos (nombre, precio) VALUES ('Producto 2', 15.50);
INSERT INTO Productos (nombre, precio) VALUES ('Producto 3', 20.99);
Ahora, abre Visual Studio 2022 y crea un nuevo proyecto seleccionando “ASP.NET Core Empty”.

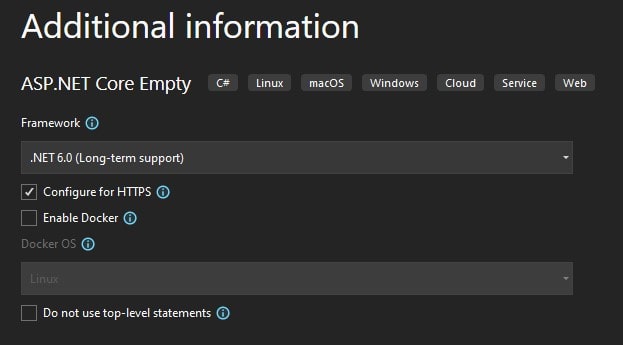
En la siguiente pantalla indicamos el nombre del proyecto “Practica ASPNET Core” y continuamos a la sección de configucación, donde seleccionamos el Framework que vamos a utilizar, en este caso .NET 6.0.

Una vez creado el proyecto, veremos una estructura similar en el Solution Explorer.
Debemos crear tres carpetas “Controllers”, “Models” y “Context”, donde vamos a crear toda la funcionalidad de la aplicación.
En la carpeta “Controllers” es donde vamos a tener las clases con todos los métodos expuestos del API, GET, POST, PUT y DELETE.
“Models” es donde vamos a tener las clases con la estructura de la información que vamos a manipular, para este ejemplo es la misma estructura de la tabla de base de datos.
“Context” es donde vamos a tener la clase con el mapeo para la base de datos, donde vamos asociar las clases de modelos y las tablas de la base de datos.
En el siguiente paso vamos a agregar unas librerías o NuGet que estaremos utilizando en nuestro proyecto. Buscamos el proyecto en el “Solution Explorer”, click derecho y seleccionamos “Manage NuGet Packages”. En esta pantalla vamos a buscar y agregar “Microsoft.EntityFrameworkCore.SqlServer”, “Microsoft.Extensions.Configuration.Abstractions” y “Swashbuckle.AspNetCore”. Esta última es opcional, pero altamente recomendada, es para poder documentar y probar nuestra aplicación con Swager. Una vez agregadas en el tab de librerías instaladas debe de verse así:

Ahora vamos a crear la conexión con la base de datos. Para esto abrimos el archivo “appsettings.json” donde veremos una estructura similar a este código:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Vamos a copiar el siguiente código y editar el archivo:
"ConnectionStrings": {
"DefaultConnection": "data source=localhost;initial catalog=PracticaCore;user=DBUser;pwd=DBClave;TrustServerCertificate=True;"
}
Para tener un resultado final similar a este:
{
"ConnectionStrings": {
"DefaultConnection": "data source=localhost;initial catalog=PracticaCore;user=DBUser;pwd=DBClave;TrustServerCertificate=True;"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Abrimos la clase llamada “Program.cs”, la cual vamos a estar modificando conforme avancemos en el proyecto. Actualmente debe de estar similar a este código:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
Vamos a borrar la linea que dice “app.MapGet(“/”, () => “Hello World!”);” y vamos a cambiar el contenido de la clase por el siguiente código:
using System.Data.Common;
using Microsoft.EntityFrameworkCore;
using Practica_ASPNET_Core.Context;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Como podemos ver agregamos la configuración para poder utilizar swager con nuestra aplicación, el mapeo a los controladores y la redirección para el https.
El siguiente paso es crear las clases necesarias para el programa. Vamos a seleccionar la carpeta “Models” y agregamos una clase llamada “Producto.cs” y copiamos el siguiente código:
namespace Practica_ASPNET_Core.Models
{ public class Producto
{
public int Id { get; set; }
public string? Nombre { get; set; }
public decimal Precio { get; set; }
}
}
Como podemos ver tiene la misma estructura de la tabla creada previamente en la base de datos.
Ahora, vamos a crear un contexto de base de datos para nuestro modelo de Producto. Crea una clase llamada «MyDbContext.cs» en la carpeta «Context» y agrega el siguiente código:
using Microsoft.EntityFrameworkCore;
using Practica_ASPNET_Core.Models;
namespace Practica_ASPNET_Core.Context
{
public class MyDbContext : DbContext
{
public MyDbContext(DbContextOptions<MyDbContext> options) : base(options) { }
public DbSet<Producto> Productos { get; set; }
}
}
Como podemos ver, la clase hereda de DbConext y cada modelo o tabla nueva debemos agregarla en esta clase para poder manipularla en nuestra aplicación.
El siguiente paso es crear el controlador, donde vamos a tener los metodos que va a utilizar nuestra aplicación. En la carpeta “Controllers” click derecho, add, y seleccionamos “Controller”, ahi escogemos la primera opción “MVC Controller – Empty” y en la siguiente pantalla escribimos el nombre de la clase “ProductoController.cs”. Esta clase tendrás los métodos GET, POST, PUT y DELETE.
Copiamos el siguiente código:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using Practica_ASPNET_Core.Context;
using Practica_ASPNET_Core.Models;
namespace Practica_ASPNET_Core.Controllers
{
[ApiController]
[Route("api/[controller]")]
public class ProductsController : ControllerBase
{
private readonly MyDbContext _context;
public ProductsController(MyDbContext context)
{
_context = context;
}
[HttpGet(Name = "GetProducto")]
public ActionResult<IEnumerable<Producto>> GetAll()
{
return _context.Productos.ToList();
}
[HttpGet("{id}")]
public ActionResult<Producto> GetById(int id)
{
var product = _context.Productos.Find(id);
if (product == null)
{
return NotFound();
}
return product;
}
[HttpPost]
public ActionResult<Producto> Create(Producto producto)
{
_context.Productos.Add(producto);
_context.SaveChanges();
return CreatedAtAction(nameof(GetById), new { id = producto.Id }, producto);
}
[HttpPut("{id}")]
public ActionResult Update(int id, Producto product)
{
if (id != product.Id)
{
return BadRequest();
}
_context.Entry(product).State = EntityState.Modified;
_context.SaveChanges();
return NoContent();
}
[HttpDelete("{id}")]
public ActionResult<Producto> Delete(int id)
{
var product = _context.Productos.Find(id);
if (product == null)
{
return NotFound();
}
_context.Productos.Remove(product);
_context.SaveChanges();
return product;
}
}
}
El controlador “ProductsController” contiene métodos para recuperar todos los productos (GetAll), recuperar un producto por su ID (GetById), crear un nuevo producto (Create), actualizar un producto existente (Update) y eliminar un producto (Delete).
Regresamos a la clase Program.cs para agregar la referencia y configuraciónde nuestra base de datos. Copiamos la siguiente línea y la insertamos debajo de builder.Services.AddControllers();
builder.Services.AddDbContext<MyDbContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection")));
El resultado final de la clase debe verse así:
using System.Data.Common;
using Microsoft.EntityFrameworkCore;
using Practica_ASPNET_Core.Context;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<MyDbContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection")));
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Como paso final vamos a modiicar el archivo “launchSettings.json” que está dentro de la carpeta “Properties”.
Vamos a agregar “$schema”: “https://json.schemastore.org/launchsettings.json”, en la primera linea del json.
Después agregamos “launchUrl”: “swagger” dentro del nodo profiles / Practica_ASPNET_Core, debajo de la linea “launchBrowser”: true”, también agregamos esa misma línea en el nodo “IIS Express”, para tener un resultado como este:
{
"$schema": "https://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:26324",
"sslPort": 44338
}
},
"profiles": {
"Practica_ASPNET_Core": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "https://localhost:7117;http://localhost:5117",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Es probable que tu configuración tenga otros puertos, y eso está bien, no te preocupes.
En este momento puedes ejecutar tu aplicación y ya debe funcionar tu API conectado a la base de datos.
Debe de abrirse en el browser el API en Swager donde podrás probar los métodos que creamos en el controlador.

Si entramos al primer metodo GET, vamos a poder ver la estructura del json para esta clase, y cuando seleccionemos el boton “Try Out” nos debe de retornar los valores de la tabla.

Ahora puedes probar los otros métodos, modificar, insertar nuevos y borrar registros.
Con esto, hemos creado una API REST básica con C# en .NET Core 6.0 que utiliza una base de datos SQL Server para almacenar y recuperar información.
En resumen, crear una API REST en C# en .NET es un proceso sencillo y rápido que permite exponer un conjunto de recursos a través de una interfaz estandarizada. Con el framework ASP.NET Core 6.0 y algunos conocimientos básicos de programación, cualquier desarrollador puede crear una API REST en poco tiempo. Este ejemplo solo ha mostrado una pequeña parte de lo que es posible hacer con una API REST, pero con esta base podrás seguir construyendo y personalizando tu propia API para adaptarse a tus necesidades específicas.
Descargar código de ejemplo royrojas/Ejemplo-API-con-ASP.NET-Core-6.0-VS2022 (github.com)