Para evitar esto lo que podemos hacer es un JavaScript que nos valide las veces que se selecciona un botón.
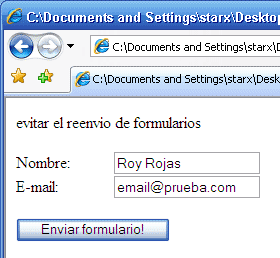
Un formulario normal se vería así.
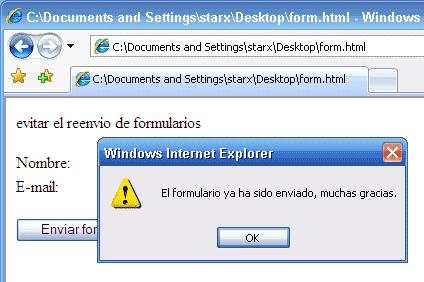
Y al oprimir por segunda vez el botón sin que la información fuese enviada, el formulario se vería así.

En el JavaScript vamos a crear una funcion “Enviado” la cual va a validar las veces que se envian los datos.
Dentro de las etiquetas <head> copiamos el código JavaScript
<!-- Copiar dentro del tag HEAD -->
<script LANGUAGE="JavaScript">
<!--
var cuenta=0;
function enviado() {
if (cuenta == 0)
{
cuenta++;
return true;
}
else
{
alert("El siguiente formulario ya ha sido enviado, muchas gracias.");
return false;
}
}
// -->
</script>
Dentro del <body> creamos el formulario, y en el evento onSubmit invocamos la funcion JavaScript enviado()
<form method="post" action="proceso.aspx" onSubmit="return enviado()"> <div align="center"> <center> <table border="0"> <tr> <td width="20%">Nombre: </td> <td width="80%"><input type="text" name="name"></td> </tr> <tr> <td width="20%">E-mail: </td> <td width="80%"><input type="text" name="email"></td> </tr> </table> </center> </div> <p> <input type="submit" value="Enviar"> </p> </form>